Brand Identity and Content Strategy
I use a proven, repeatable, and scalable process for developing effective brand voice and content strategy. I've employed the same approach successfully with both small businesses and Fortune 100 companies.

Guide includes content strategy statement, brand voice attributes and principles, and other style guidelines

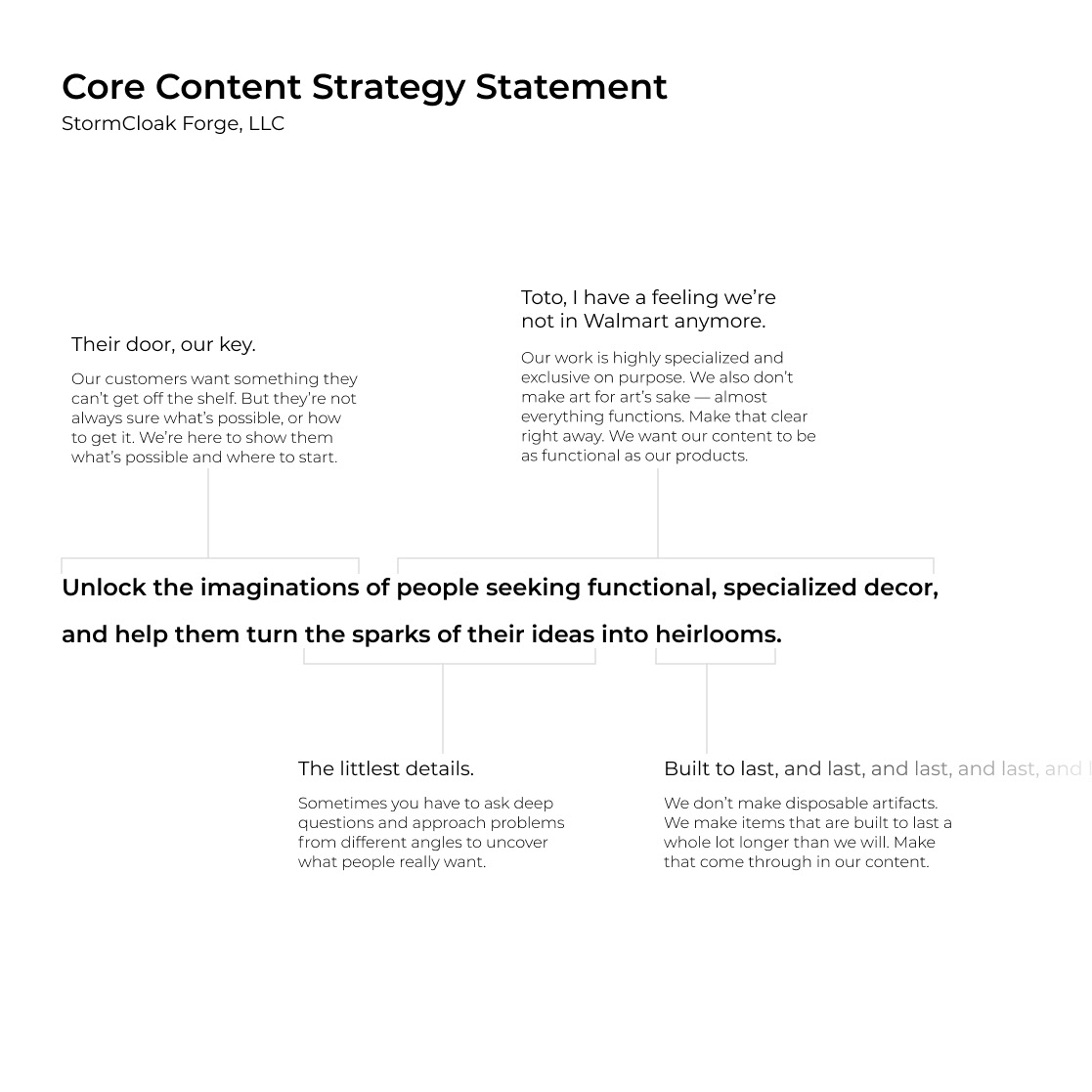
Core content strategy statement

StormCloak's voice attributes

StormCloak's voice principles
Brand Voice Workshop
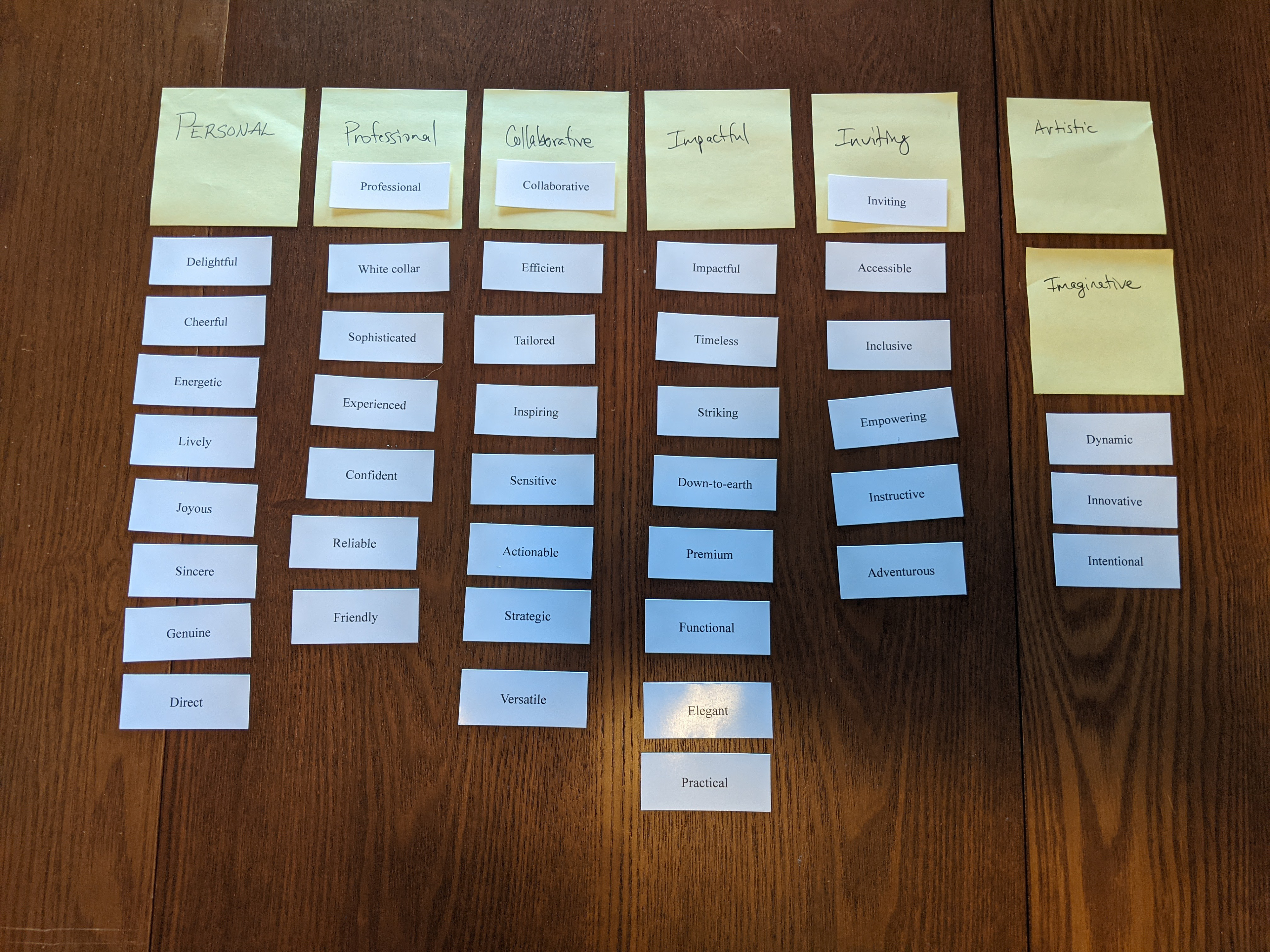
I planned and and facilitated this sprint-style workshop with stakeholders to determine attributes of StormCloak Forge's voice — complete with time timer, super food snacks, and thoughtfully-timed breaks.
I used these voice attributes to develop a set of voice principles which help guide both writing and designing.

First we sort the cards

Next we filter the cards

Last we prioritize the cards
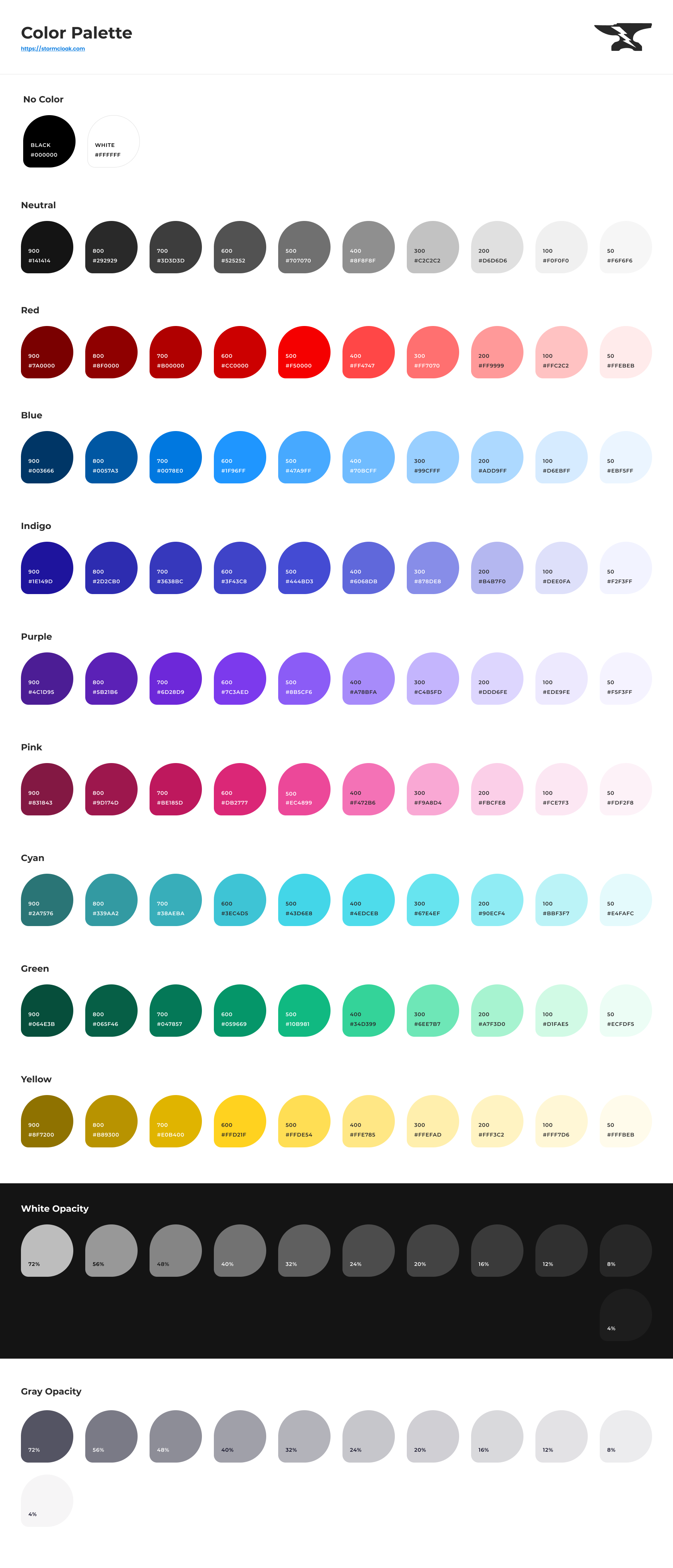
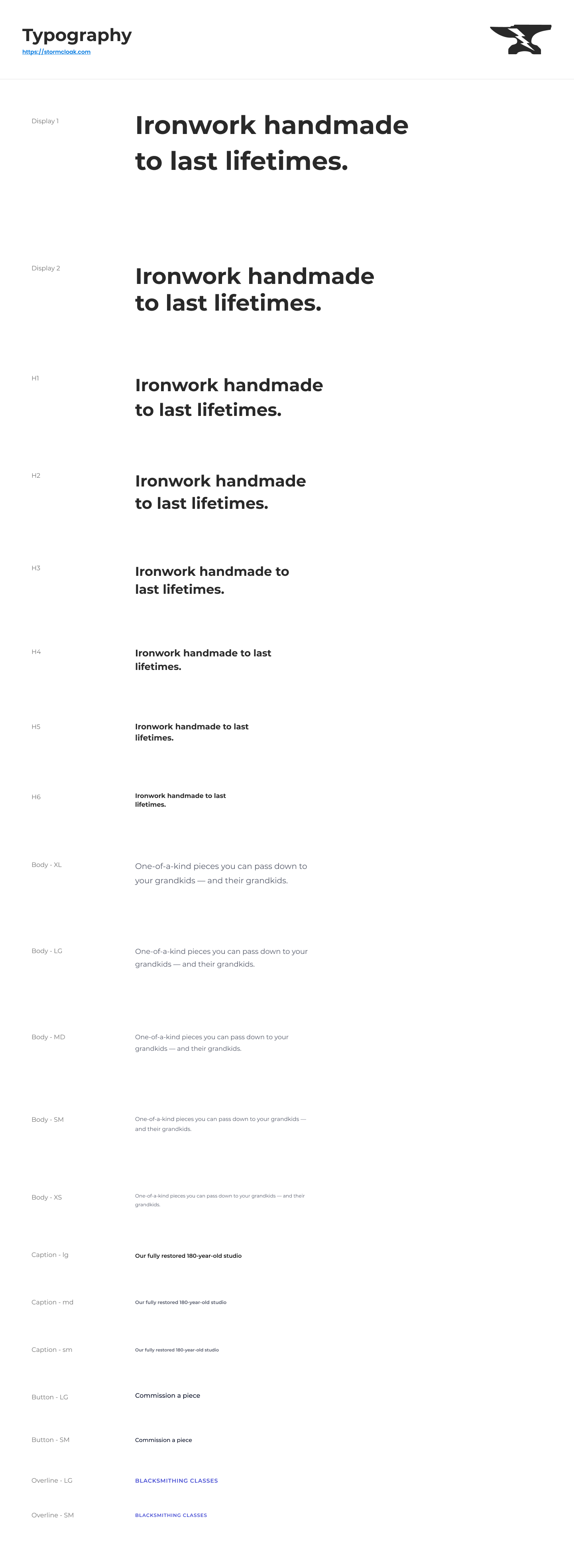
"Thunder" UI Toolkit
To create consistent branding across assets, I used Figma to develop a UI toolkit, code-named "Thunder," including color palette, typography, logo usage, and design components (buttons, navs, chips, tags, modals, date picker, and more).
Photography and social media guidelines as well as color refinements to improve web accessibility are to follow.